この記事を書いた人
 Doktor Nakano
Doktor Nakano
成蹊大学から東京大学大学院農学生命科学研究科へ進学。
同研究科博士後期まで進学し博士号取得(農学博士)。
ポスドクとして海外留学後、日本に帰国しバイオベンチャーにて再生医薬品開発に従事中。
東大大学院進学やブログ運営について記事を書いています。
▼私の詳しいプロフィールはこちら▼
私のブログが一人でも多くの方の夢や目標を叶える一助になれば幸いです。
ご質問がある方は、ツイッター@DoktorNakanoまたはこちらよりお問い合わせください。
注意
本記事は、私Doktror Nakanoの個人経験と独自に調べた内容となっておりますことご了承ください。誤情報がないように最新の注意は払っておりますが、万が一記載内容から皆様が不利益を被られましも一切の責任は負えませんこと重ねてご了承ください。
こんな方におすすめ
- 自分のブログやウェブサイトに問い合わせフォームを設定したい方。
どうして問い合わせフォームが必要なの?
ズバリ、ブログの信頼度を上げるために非常に重要だからです。
例えば、電化製品をあなたが家電量販店などのサイトで買う場合を想像していただくと、そのサイトのお問い合わせやカスタマーサポート情報がなかったら、そのサイトでは買おうとは思わないですよね?
もし、届いたときに不良品だったり、使用してく中で問い合わせたいことがあっても連絡する先がないので、自分が損する可能性があるからです。
これはブログにも言えることです。
Googleは、”広告を掲載するサイト(ブログ)では、ユーザーに価値ある情報を提供することが重要”ということをポリシーとしています。
ユーザーがあなたのブログに訪れたときに、聞きたいことや伝えたいことがあっても問い合わせるところがない、または個人情報や免責事項が書かれていないブログの内容を信用しようとは思わないと思います。
したがって、「お問い合わせ」「プライバシーポリシー」の2つのいわゆる固定ページは、ブログの信頼度を上げるために非常に重要だと思われます。
【10分で完了】Contact Form 7を使った問い合わせフォームの設定方法
では早速問い合わせフォームの設定方法を説明していきます。10分程度あれば設定可能です。
私は、問い合わせフォームプラグインとしては最もダウンロード数があるContact Form 7を利用しています。
Contact Form 7とは
問い合わせフォームのプラグインとして最もダウンロードされているWordPressのプラグインです。
本来であれば、CSSやHTMLの知識がないと設定ができない問い合わせフォームですが、知識がなくても簡単に設定することが可能です。
その他にも以下のようなメリットがあります。
メリット
- 問い合わせページに様々なアレンジが可能。
- 自動返信メールなども設定可能。
- 利用者が多いため、設定が分からない場合でもネットで情報が多く解決可能。
Contact Form 7のダウンロード
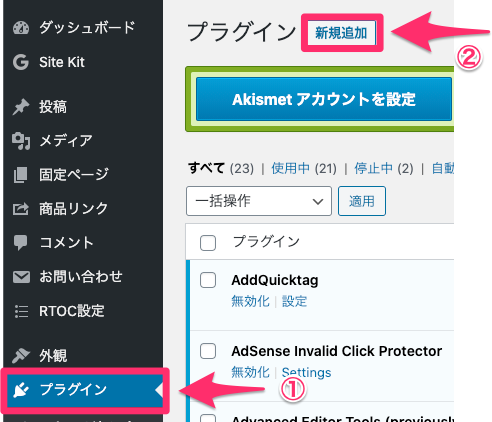
- 1. 左側管理画面から【プラグイン】をクリック。
- 2. プラグイン画面上の方にある【新規追加】をクリック。
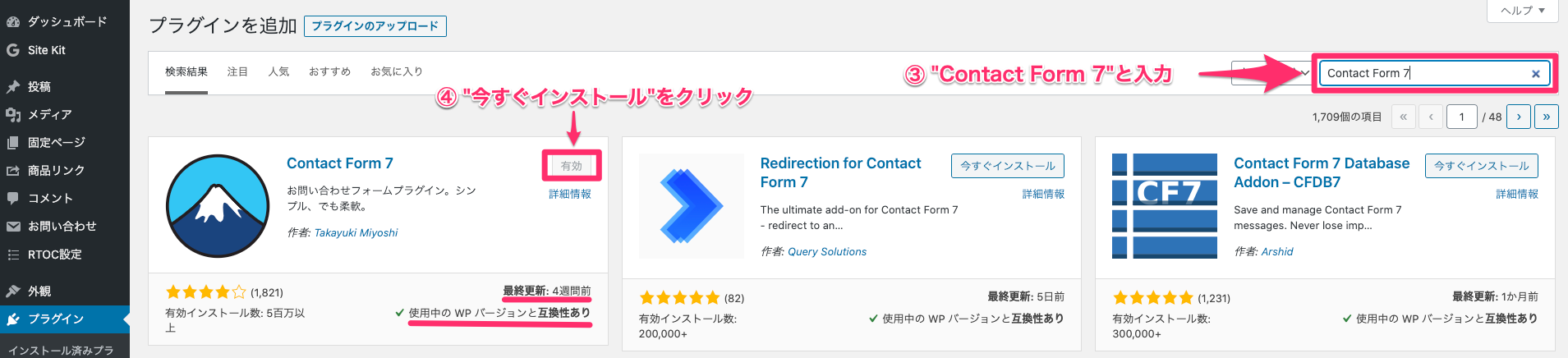
- 3. プラグイン一覧画面に切り替わったり、右上の検索画面に【Contact Form 7】と入力。
- 4. 下記のようにContact Form 7がヒットしてきたら、【今すぐダウンロード】をクリック。
- 5. 【有効化】をクリックして有効化。
※下の画面ではすでにダウンロードされております。
注意ポイント
プラグインをダウンロードするときは次の2点を必ず確認しておきましょう。
- 最終更新
- ✔使用中のWP(WordPress)のバージョンと互換性あり
例えば最終更新が「1年以上前」などの場合、WordPressのバージョンに対応できていいない可能性があり、あなたのブログやウェブサイトでプラグインが正しく作動しない場合があります。
Contact Form 7を使った問い合わせフォームの作成
Contact Form 7がダウンロードできたら、次は実際に問い合わせフォームを作成していきます。
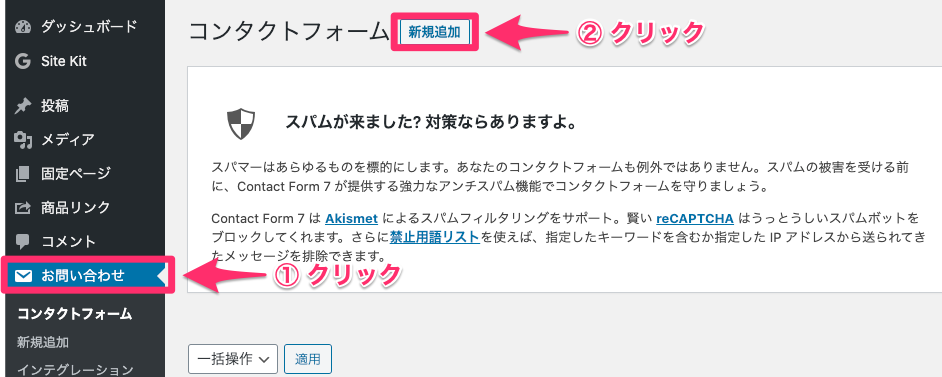
- 1. 左側管理画面から【お問い合わせ】をクリック。
- 2. プラグイン画面上の方にある【新規追加】をクリック。
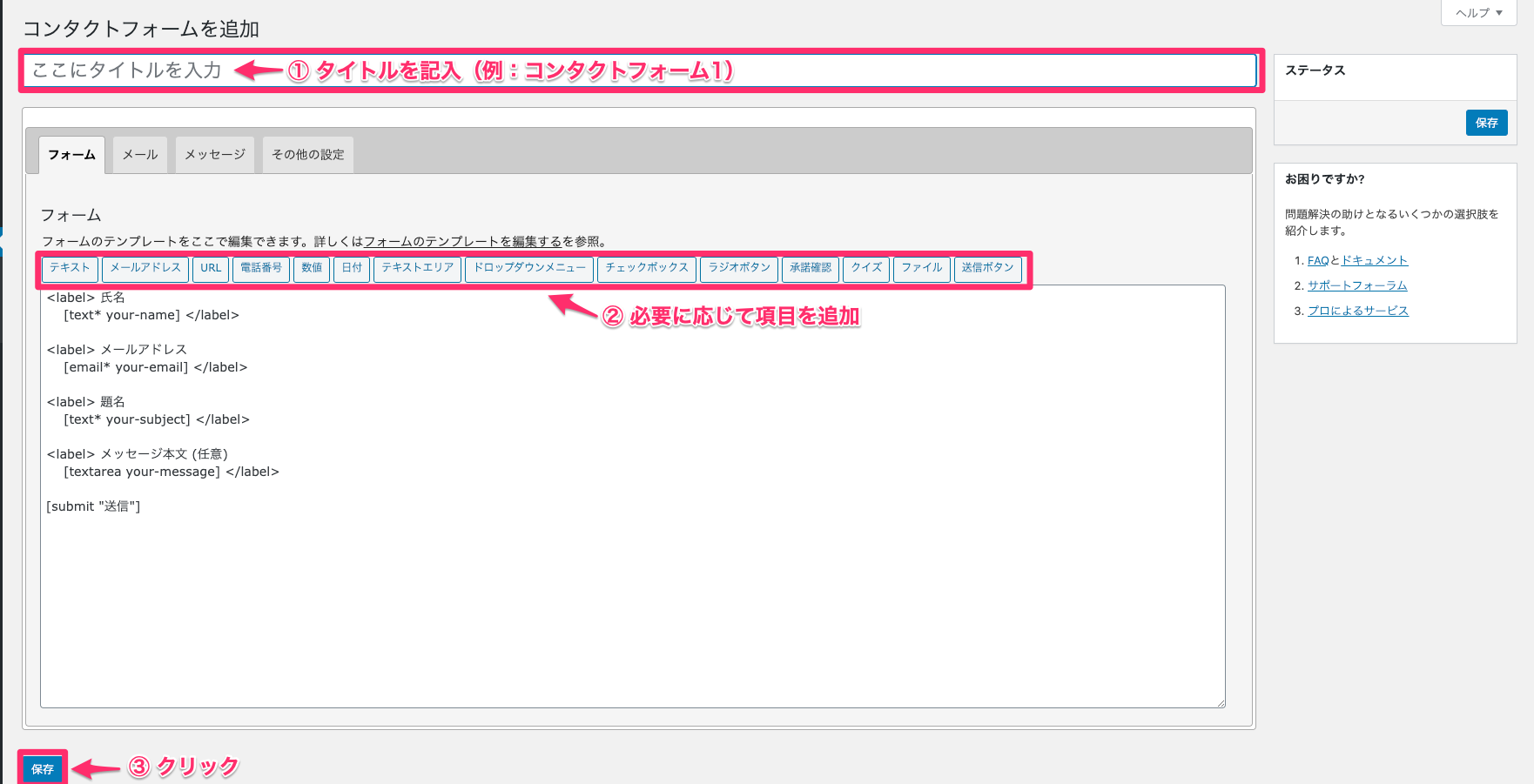
- 3. 「コンタクトフォームを追加」の画面に切り替わったら、【タイトル入力】(適当で大丈夫です。例:コンタクトフォーム1)。
- 4. はじめからデフォルトで、【氏名】【メールアドレス】【題名】【メッセージ本文(任意)】【送信ボタン】が書かれていますので、必要に応じで、電話番号やドッロップダウンメニューなど追加可能です。
- <label>の右に書かれている文字は自由に編集可能です。「氏名→Name」など変えることも可能です。
- 5. 問い合わせフォームに入れたい項目が決定したら【保存】をクリックして、作成を完了します。
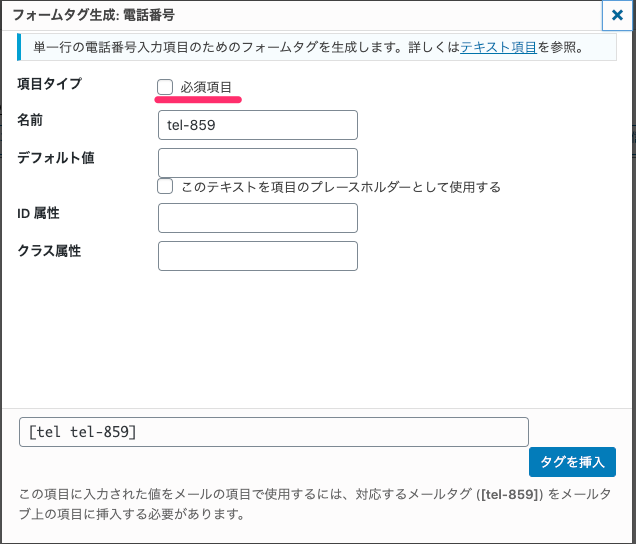
- 各項目の必須か任意を設定する場合は、各項目をクリック後、下記の画面がでるので、項目タイプの【必須項目】に✔チェックを入れます。
自分のメールアドレスへ自動で届くように設定する
次に、お問い合わせ内容を自分のメールに届く設定をします。
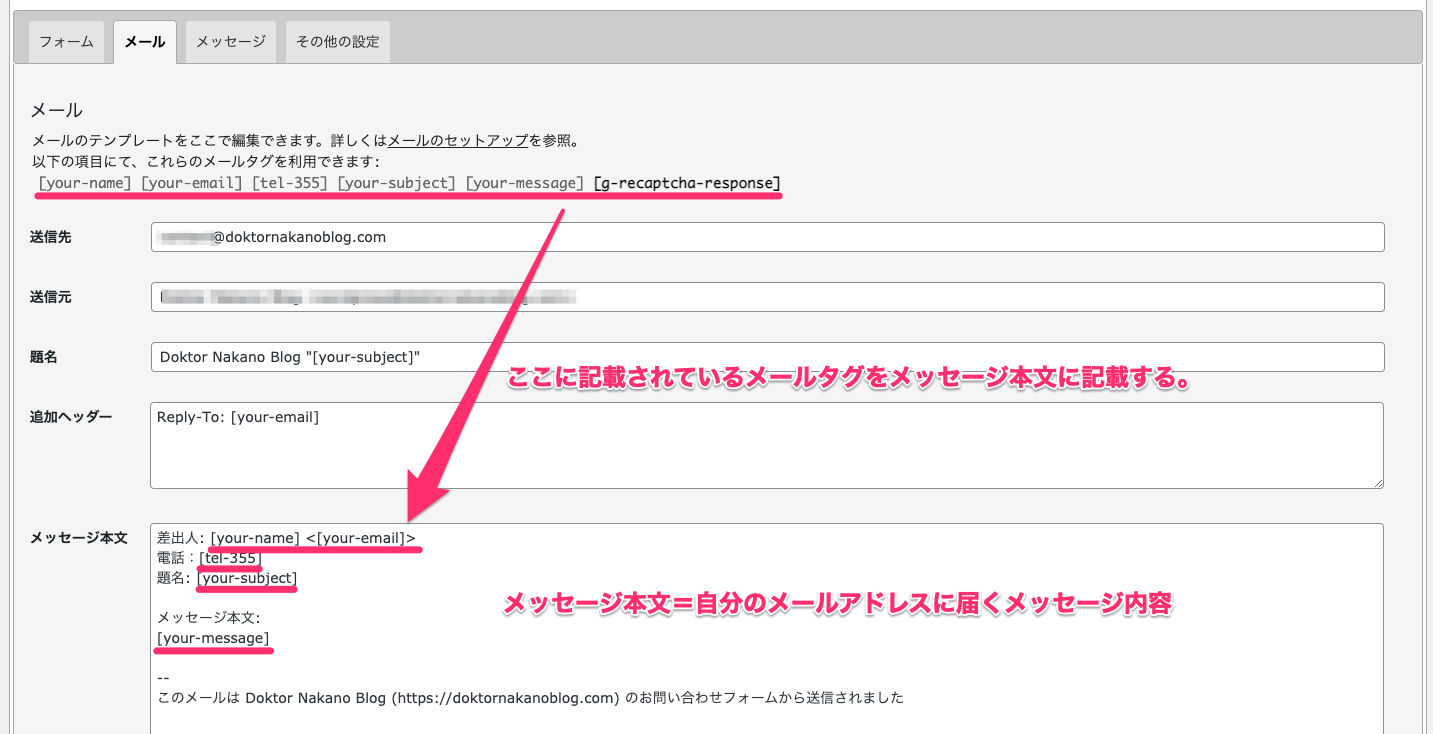
上段の[メールタブをクリックすると下記のページが移ります。
書きを参考に必要な内容を入力していきます。
| 送信先 | お問い合わせ先メールアドレス(ご自分の好きなメールアドレス) |
| 送信元 | デフォルトでwordpress@xxxx.jpなどwordpressから届蹴られるように設定されていますので編集不要です。 |
| 題名 | デフォルのままで大丈夫です。 |
| 追加ヘッダー | デフォルのままで大丈夫です。 |
| メッセージ本文 | フォームで設定した各種メールタグを記載していきます。 |
メッセージ本文内で記載するメールタグの記載を間違いますとお問い合わせ内容が見れないためご注意ください。
具体的には、上の図のように、”以下の項目にて、これらのメールタグが利用できます。[your-name][your-email]・・・”と記載がある通り、メッセージ本文内にフォーム内で設定したメールタグ[your-name]や[your-message]を記載してください。
メールタグの表記を例えば[your-message]とすべきところを[your mail]などフォームで設定していないメールタグを使用しますとお問い合わせ内容が見れなくなります。
作成した問い合わせフォームを固定ページとして公開する
次に、作成した問い合わせフォームをブログのメニューや、フッターに表示させるために、まず固定ページ(記事)として投稿します。
- 1. 作成したコンタクトフォームを開き、タイトル下のショートコードをコピー。
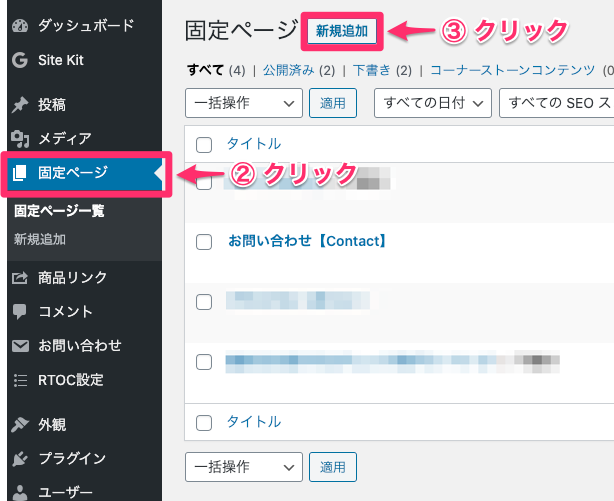
- 2. 左側管理画面から【固定ページ】をクリック。
- 3. プラグイン画面上の方にある【新規追加】をクリック。
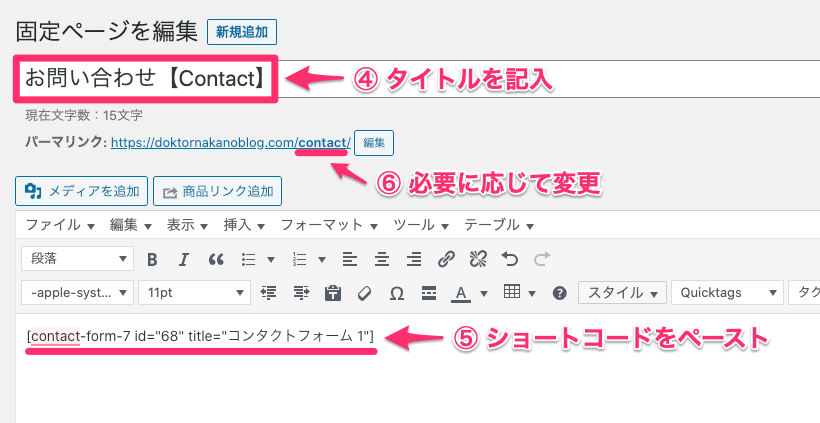
- 4. 固定ページ編集画面が表示されたら【タイトル】を入力。
- 5. 本文部分に先ほどコピーした【ショートコードをペースト】。
- 6. 必要に応じて、パーマリンクの最後のURL部分を変更しましょう。※デフォルトは「タイトル名」と日本が表記されていますので、英語で「contact」などに変更しておいてもいいかもしれません。
- 7. 右側にある【公開】ボタンをクリックして投稿します。
これで、問い合わせフォームのページがネット上に公開されました。
ただ、これだけでは、あなたのブログやウェブページのどこに問い合わせフォームがあるのかまだわからない状態ですので、よくある設置場所のメニューバーやフッターへの設置方法を次にお伝えします。
※すでにWordPressでメニューの設定をご存知の方は読み飛ばしていただいて大丈夫です。
問い合わせフォームのブログのメニューやフッターへの設置
まず、メニューを作成していきます。
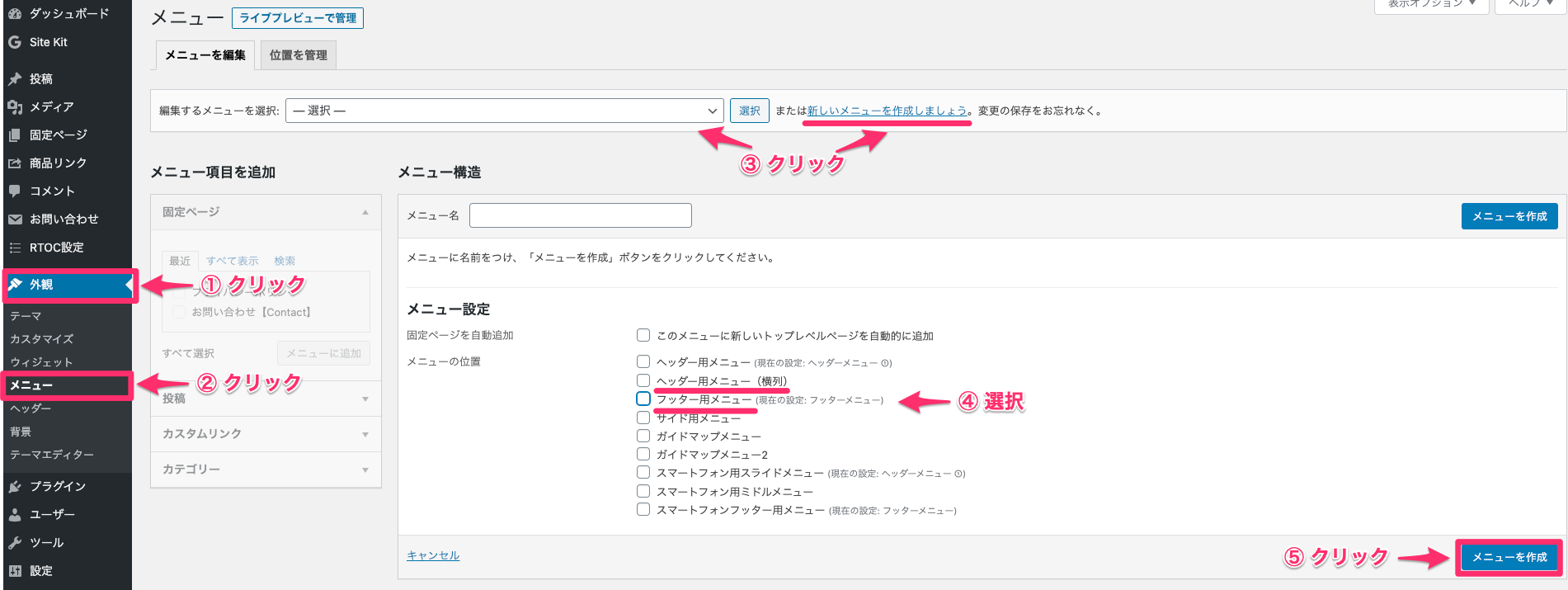
- 1. 左側管理画面から【外観】
- 2.【メニュー】をクリック。
- 3.【編集するメニューを選択】または【新しいメニューを作成しましょう。】をクリック。
- 4. メニュー名に適当な名前を記入(例:フッターメニュー①)
- 5. メニュー設定から、作成したメニューのタイプを選択(ヘッダー用メニュー(横列)やフッター用メニューが多いかと思います。)。
- 6. 【メニューを作成】をクリック。
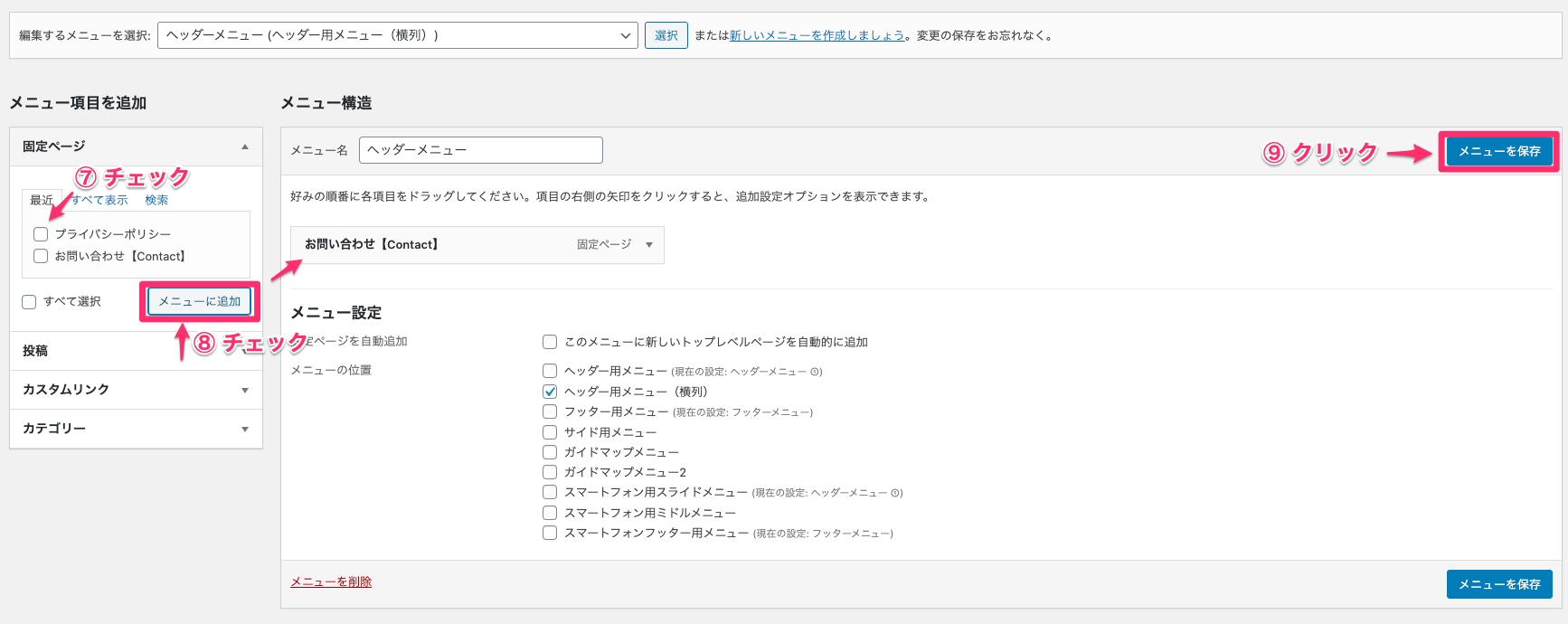
- 7. 左側の【メニュー項目を追加】から、【固定ページ】→作成した問い合わせフォームををクリック。
- 8. 【メニューに追加】ボタンをクリック。
- 9. 右側の【メニューを保存】をクリック。
ちなみに、ヘッダー用メニューとフッター用メニューはそれぞれ下記のように表示されます。
【ヘッダー用メニュー(横列)】
【フッター用メニュー】
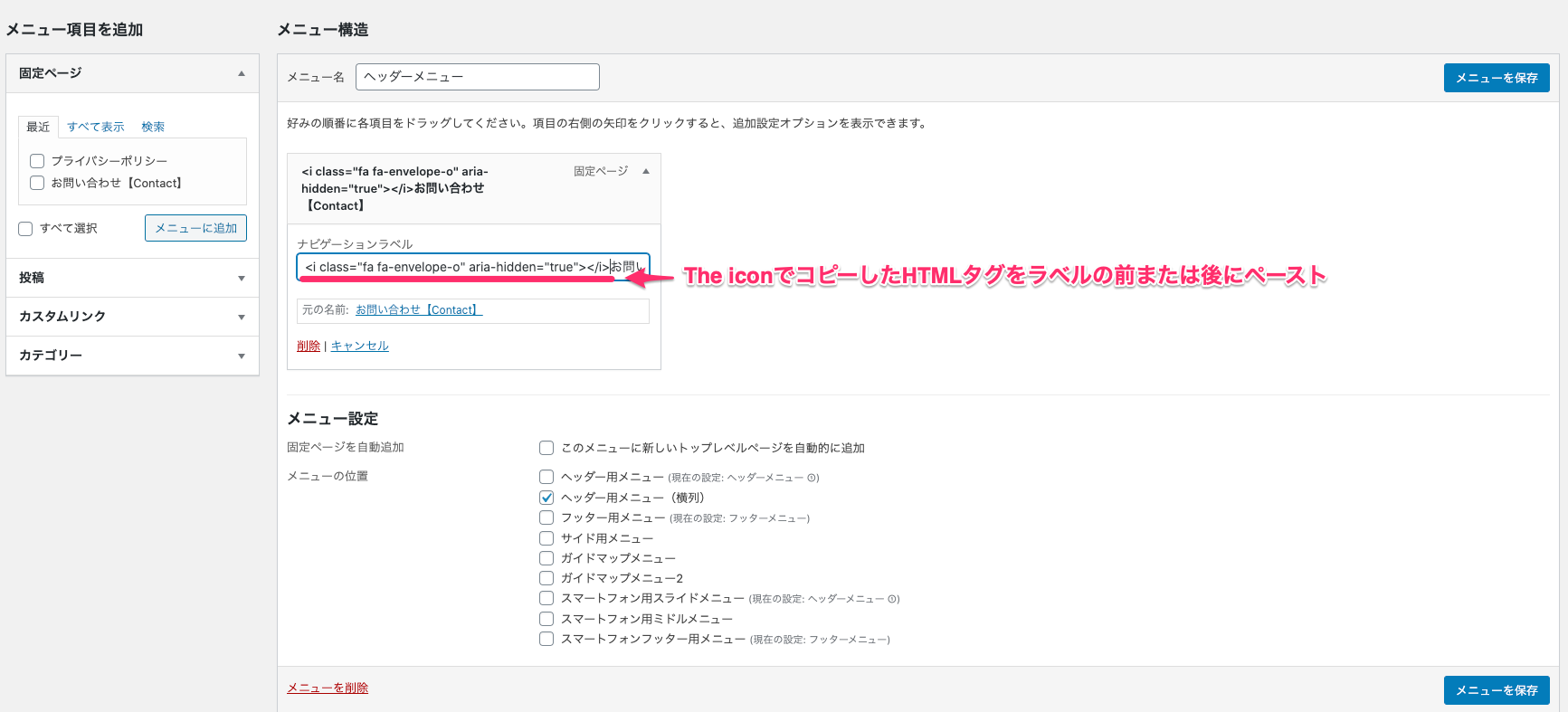
ちなみに、各メニューの左側にあるアイコンは、Font Awesome The iconからHTMLタグを挿入して使っています。
問い合わせフォームにreCaptchaを導入する
おまけですが、訪問者やユーザーのためにせっかく問い合わせフォームを設置しても、逆手にとられて、スパムメールやいたずらメールを送られて来ることがあります。
それを防ぐために、reCaptachaを導入しておきましょう。
reCaptacha
ウェブサイトの制限エリアへのアクセスを試みるボット(bot)からサイトを防御するためCAPTCHAを利用するのと同時に、そのCAPTCHAに対する返答を紙の本のデジタル化に活かすシステムである。
引用:Wikipedia
私の場合は、プラグインのAdvanced noCaptcha & invisible Captcha (v2 & v3)をインストールしています。
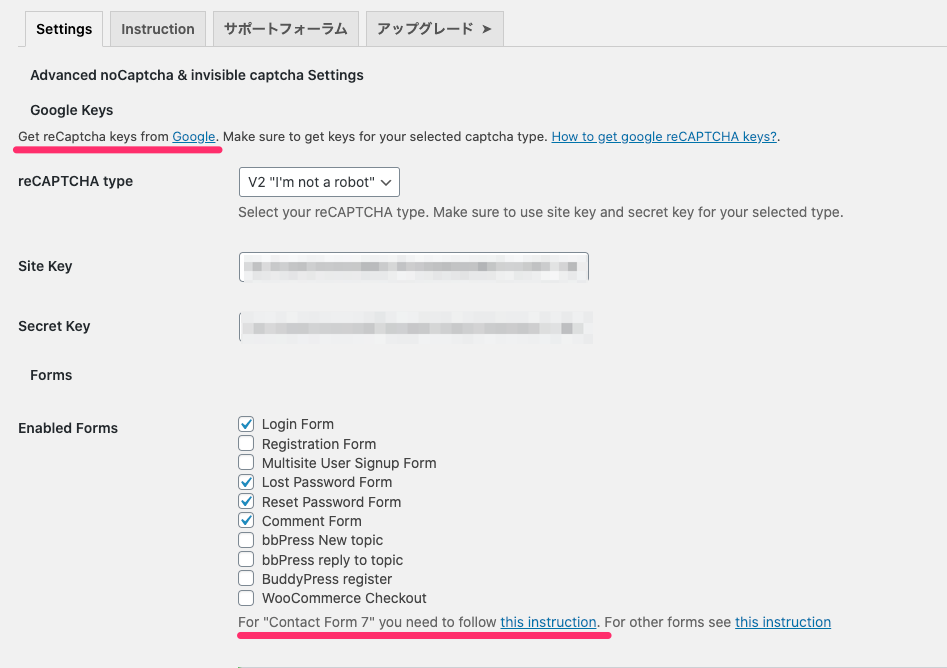
Advanced noCaptcha & invisible Captcha (v2 & v3)の設定画面に行き、GoogleからreCaptcha keyを取得します。
次に、Contact Form 7にreCaptchaを導入する方法が説明されているので、そちらに従って行っていきます(こちら)。
簡単に言うと下記です。
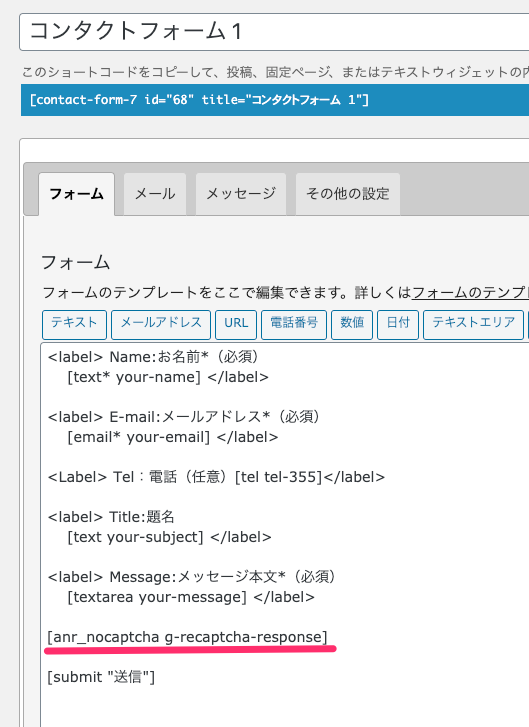
- お問い合わせフォーム作成ページの適切な場所(通常送信ボタンの上)に[anr_nocaptcha g-recaptcha-response]を挿入するだけです。
実際に、reCaptchaが反映され、【私はロボットではありません】というチェックボックが表示され、チェックをしないと問い合わせ内容を送信できないようにできました。
まとめ
はじめにもお伝えしましたとおり、問い合わせフォームの設置は、あなたのブログの信用度を上げるために大切です。
私が一発でGoogleアドセンスに合格したのも、プライバシーポリシーの設置と問い合わせフォームの設置が一因だと思っています。
その時の経験を記事にしていますので、参考にしてみてください。
-

-
参考【Googleアドセンス】審査に一発合格した方法
この記事を書いた人 Doktor Nakano 成蹊大学から東京大学大学院農学生命科学研究科へ進学。 同研究科博士後期まで進学し博士号取得(農学博士)。 ポスドクとして海外留学後、日本に帰国しバイオベ ...
続きを見る
この記事があなたのブログ運営の一助になれば幸いです。
ご質問、コメントお待ちしております。
Doktor Nakano (@DoktorNakano)